You know that there is calc() in CSS, right?
calc() function allows you to perform calculations when specifying CSS property value.
It’s particulary interesting if you need to do some evaluations with different units
width: calc(100% - 80px);Note - an + signs should be surrounded by whitespace! |
Nice thing it’s supported by all major browsers
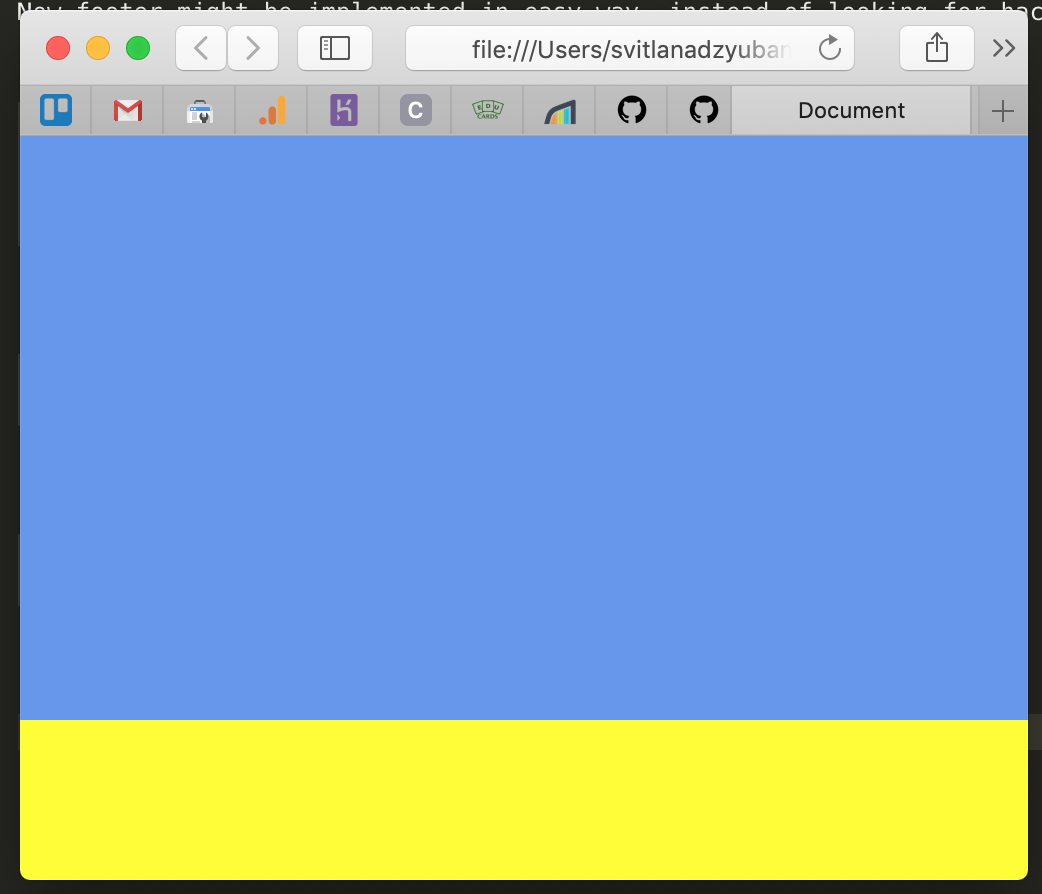
Now footer might be implemented in easy way, instead of looking for hacks with negative margins
body {
background: red;
padding: 0;
margin: 0;
height: 100vh;
}
.container {
background-color: cornflowerblue;
min-height: calc(100% - 80px);
}
.footer {
background-color: yellow;
height: 80px;
}And HTML part is simple as this:
<body>
<div class="container"></div>
<div class="footer"></div>
</body>
You may notice vh unit at rules for body. That’s awasome units!
You can find some info about vh and vw in the article